Cloudreve我也算接触的比较早了,早在20年的春节,我还在高二的时候,第一次接触了这个程序,当时还是V2版本
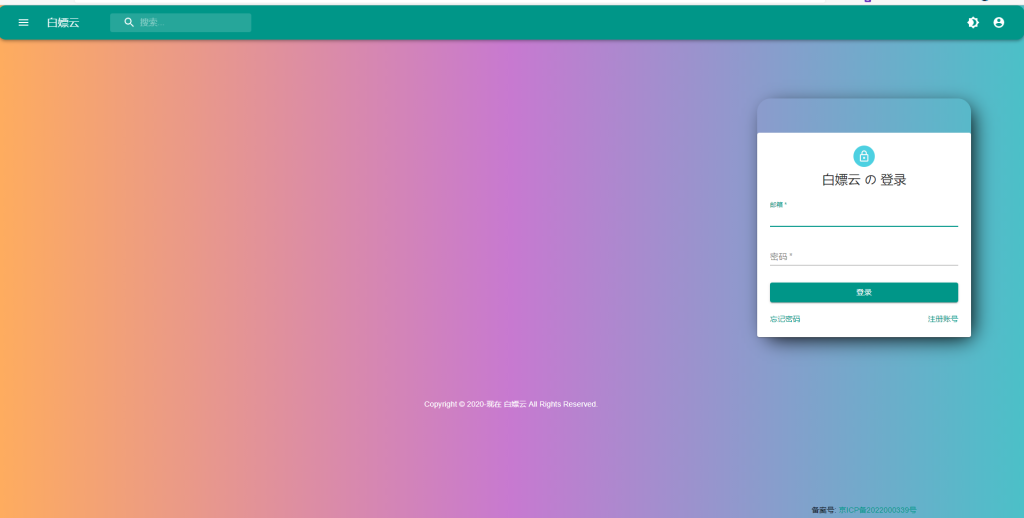
我和两名都是学生的网友志同道合,本着学技术的目的,做出了公益的网盘——白嫖云。
Cloudreve V2版本是基于thinkphp框架的php程序,虽然php当时也不咋会吧,但是套模板肯定是会的,所以也可以做到高度的前端自定义(CloudreveV2的保留地址)

但是后来我们发现是我们落后了,Cloudreve V3已经出到V3了,后端使用了并发和性能更好的golang,前端基于nodejs使用了react框架,并且根据作者Aaron的说法采用了“ALL IN ONE"的设计,就是直接编译成了二进制文件,直接./cloudreve执行就行,后续操作无非也就使用systemd进程守护、反向代理等等,总之部署过程容易了许多。

但是对于喜欢高度DIY的,也就丧失了一部分自定义前端的能力。我相信Cloudreve的官方文档(docs.cloudreve.org)很多人都看过编译和自定义前端的教程,我也是。但是我相信一大部分人都没有编译成功,跟我一样只提取出来了静态文件,仅此而已。
当时的白嫖云也因为一些原因结束了,而在两年后,我们打算重新开始,不一样的是,这次我比起当年不再是只会ctrl C/V的脚本小子了,我打算尝试去DIY一下前端。
这里我可以给大家三个自定义前端的思路,由易到难
第一个,替换网站logo(最简单)
cloudreve默认不能替换logo,替换logo需要提取出来静态文件(具体方法,执行二进制文件时加上-eject启动参数)随后程序启动后就会把静态文件提取到statics目录里面(请注意静态文件版本号要和程序一致)

然后在statics\static\img里面找到想替换的图片替换掉就行

当然这是最简单的,没有技术含量。之后第二种
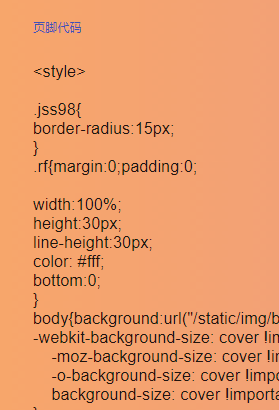
2.利用Cloudreve提供的页脚接口去添加自定义的CSS(还算简单)

Cloudreve提供了一个页脚的接口,不过可以在中间加上<style>标签并且在<style>标签中添加的css会被解析,这样就可以对一些组件进行自定义比如说添加一个悬浮公告、替换网站背景图等等。
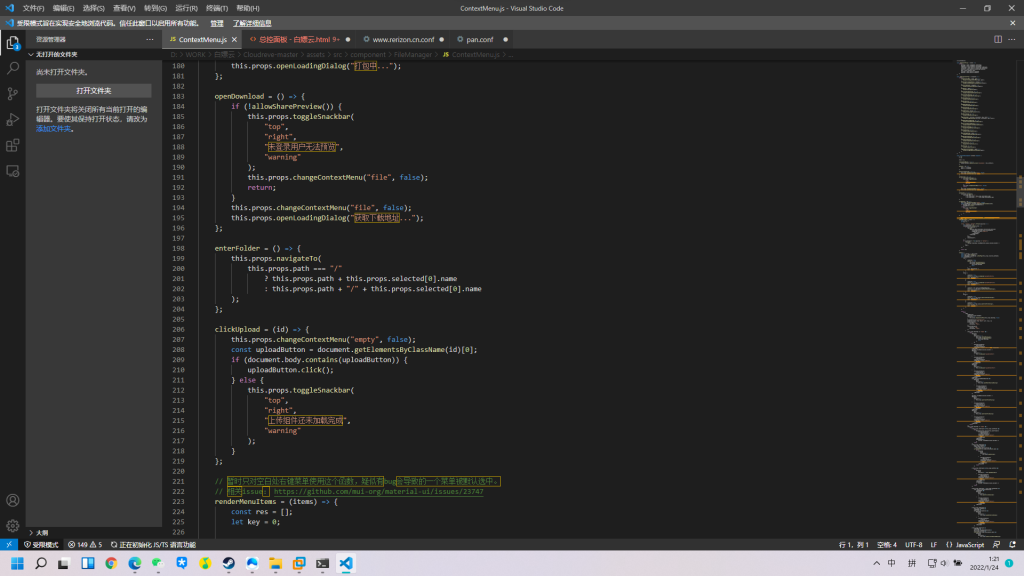
如果不考虑去编译前端的话,可以稍微麻烦点去看下想改的空间的class,比如说登录窗口是.jss177,去稍微修改一下前端。
这种方法的缺点就是,页脚代码是在页面加载完成后加载的,就会导致有时候页面加载完成后,自定义的CSS慢半拍
最后一个方法,也就是编译大法,前面两个方法都是给不会编译或者不想麻烦的准备的。
最后一个编译,我不讲如何去修改nodejs源码,因为好多人都是卡在依赖上了。我这里以windows为例。
首先想编译前端的条件是:安装nodejs、下载了Cloudreve的前端代码到本地。(Cloudreve前端地址)

安装完nodejs后,可以npm -v去查看下nodejs的版本顺便检查一下环境变量,不管是windows还是linux,yarn的话,我推荐用npm装,特别是linux,我最早使用ubuntu尝试编译前端,我直接用apt安装yarn,会发现依赖安装不上.
很容易出现报错"ERROR: [Errno 2] No such file or directory: ‘install‘"
我百度了好多次,最终发现最好的解决方案就是在npm里面安装yarn:npm install -g yarn
之后yarn install就可以正常的安装依赖了,安装完依赖后目录会有node_modules文件夹,注意哈,依赖是安装在源码目录的,不是全局,要是改完报错了想弃坑重来的话,一定记得给node_modules文件夹备份出来(bushi)

之后就是快乐了去修改源码了

改完之后,使用 yarn build可以给源码编译,编译好的源码在Build目录里面,给build目录改名为statics放在cloudreve目录下即可使用修改完成的前端。




Comments NOTHING